This tutorial will guide you through expanding your map with new road meshes as well as a road network on top of them.
A road network is a series of interconnected Roads and Intersections that allows traffic to spawn and AI cars to navigate around. It's also used by the game's navigation system.
This tutorial will also cover making a custom HUD map Mesh using your new road meshes.
Prerequisites
You will need the following to accomplish the steps in this tutorial:
- The Simpsons Hit & Run for PC
- Lucas' Simpsons Hit & Run Mod Launcher
- Used to run a mod to actually try the map out ingame.
- Lucas' Simpsons Hit & Run Map Builder
- Used to actually build the map of course.
- SketchUp Make 2017
- Knowledge of how to use SketchUp in general will help as these tutorials will assume you're already at least a bit familiar with the software.
- SketchUp Make 2016 as well as newer versions of SketchUp Pro may also work but these tutorials are created with Make 2017 in mind.
- An advanced Text Editor, we recommend Notepad++ or Visual Studio Code
- This is because you'll be working with XML files which are easier to edit in these programs.
- Following the previous tutorials
Part 1: The SketchUp File
Step 1: Expanding the map
In the previous tutorial, you created a map that was just a small square. This doesn't really have any space for a Road network so the first thing you'll want to do is expand the map a bit.
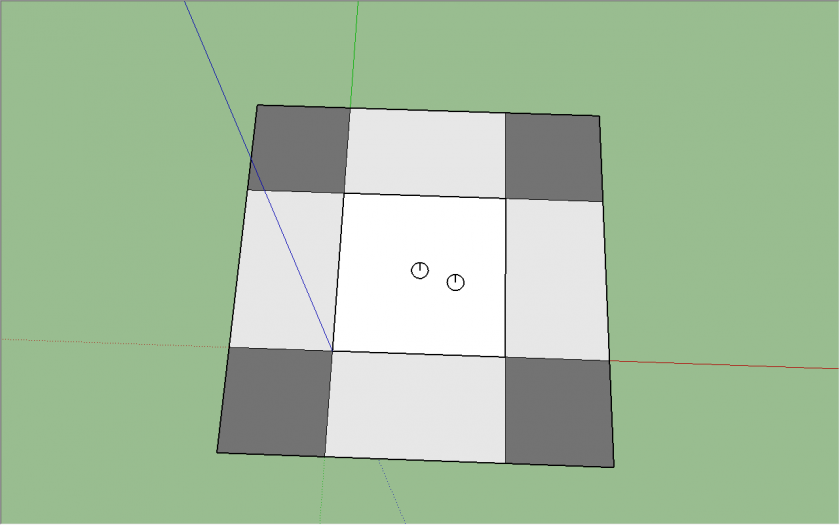
First focus the Zone001 group. Then you should add some 12 meter wide rectangles to each side of the map and some 12x12 squares to each corner. It would also be good to make some Materials and color them differently so they can be told apart.

After you make them, group the new shapes and name the group Road [Intersect] [Road]. The new Road group tag on the end is how you tell the tool to include this mesh on the HUD map in Radical's road color.
Once you've done that, your Outliner should look like this:

Step 2: Making the roads
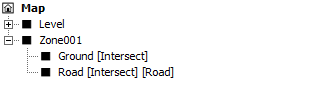
Roads are very easy to create as they are just 1 or more connected lines with a special group name. Start by drawing 4 separate lines connecting the midpoints of each corner of the map. Make sure not to do this inside the zone group.

Then select each line individually and group it. Once you have 4 groups, name them with the following names:
Road001 [SimpleRoadPairRight] [3] [1] [12]Road002 [SimpleRoadPairRight] [3] [1] [12]Road003 [SimpleRoadPairRight] [3] [1] [12]Road004 [SimpleRoadPairRight] [3] [1] [12]
In this case you use the SimpleRoadPairRight group tag to tell the tool that you want this line to be made into 2 parallel roads going the opposite direction of one another. The Right part means cars will drive on the right side of the road though there is an equivalent SimpleRoadPairLeft group tag.
The 3 parameters following that tag are as follows:
- MaxTraffic: The maximum amount of traffic cars that can be on this road at a time.
- Use 0 to make a road that does not spawn traffic.
- Lanes: The amount of lanes this road will be divided into.
- Width: The total width of the road pair in meters.
- This will be divided in half for each half of the road pair.
Step 3: Making the intersections
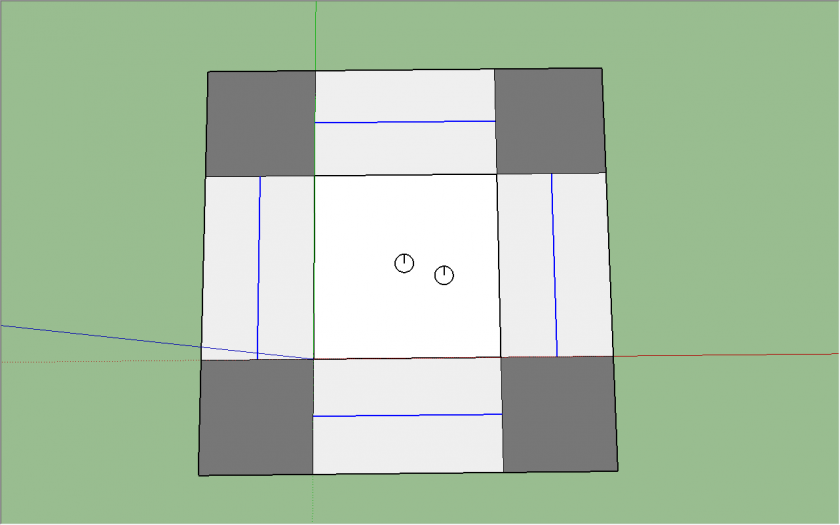
Intersections are also simple as they are just grouped circles. Draw 1 in each corner that fully covers the end of each road.
Make sure to delete the face in each one, leaving just the edges of the circles!

Now select each circle individually and group it. Name each one with some group tags as follows:
Intersection001 [Intersection]Intersection002 [Intersection] [Stop]Intersection003 [Intersection]Intersection004 [Intersection] [Stop]
The Intersection group tag tells the tool that these circles should become Intersections.
This example also adds the Stop group tag to the second and fourth intersections. This makes it so traffic will stop at these intersections instead of immediately continuing onto another road when they reach them.
Step 4: Making the Terra group
After you make the intersection groups, group all of them and the road groups from the previous step together and name the group Terra.
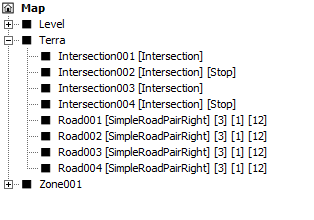
This should leave your outliner looking like this:

As you may recall, your ModelOutputInstructions already selects a group by this name. This means these are already going to get built into your map's Terra file the next time you build it.
Part 2: Configuring the Map Builder
Step 1: Including Base HUD Map rules
The first thing you will want to add to your rules is a line to include the base HUD Map rules next to the Zone rules.
<Include Path="$(ModelBuilderPath)\Rules\HUDMap.xml"/> <!-- New Inclusion -->
<Include Path="$(ModelBuilderPath)\Rules\Zone.xml"/>
Step 2: Adding a HUD Map file and Mesh
Now that you have the rules, you'll want to add a new OutputPure3DFile element next to your other ones for the HUD map mesh to go into.
You'll also want to add a Mesh element. This will be used in the next step.
<!-- Make sure to change the level number in the file and mesh names to match the level you're building the map for -->
<OutputPure3DFile Name="HUDMap" Path="$(OutputPath)\frontend\scrooby\resource\pure3d\l1hudmap.p3d"/>
<!-- HUD map mesh -->
<Mesh Name="HUDMap">
<!-- Set which file it goes in and the chunk name -->
<OutputPure3DFile Name="HUDMap" ChunkName="l1hudmapShape"/>
</Mesh>
Step 3: Updating the ModelOutputInstructions
Next, head down to your ModelOutputInstructions named "Zone" and add a line to execute the new rules and one to set the OutputHUDMapMesh parameter to the name of the Mesh element you added in the previous step.
<ModelOutputInstructions Name="Zone">
<ExecuteInstructions Name="BaseHUDMap"/> <!-- New Instruction -->
<ExecuteInstructions Name="BaseZone"/>
<SetParameter Name="OutputHUDMapMesh" Value="HUDMap"/> <!-- New Instruction -->
<SetParameter Name="VertexColours" Value="World"/>
<SetParameter Name="FallbackMaterial" Value="Null"/>
</ModelOutputInstructions>
Step 4: Build and check it out ingame
There's no new rules to add for the roads so you're actually already done!
Now it's time to run Build.bat to see if it works ingame.
If you've done everything right, the map should successfully build and look something like this:

You're done!
That's it for this tutorial. You're ready to move on to the next one.