This Element
This type of element is used to create pose transform (PTRN) type Animations.
These are referenced by various group tags such as the Anim group tag.
<PoseTransformAnimation Name="MyAnimation" NumFrames="120" FrameRate="60">
<!-- See Child Elements -->
</PoseTransformAnimation>
- Name: The name of the animation to reference it by elsewhere.
- NumFrames: The total number of frames in the animation.
- FrameRate: The number of frames that will be played per second.
Child Elements
Group
This type of element represents an Animation Group.
This type of element can be repeated multiple times.
<Group Name="MyGroup">
<!-- See RotationChannel and TranslationChannel -->
</Group>
- Name The name of this group.
RotationChannel
This type of element represents a Quaternion Channel with simpler to edit values.
<RotationChannel>
<!-- See RotationAxisValue -->
</RotationChannel>
RotationAxisValue
This type of element represents a value with TranslationChannel elements.
<RotationAxisValue Frame="0" AxisX="0" AxisY="1" AxisZ="0" Angle="0" Relative="true" />
- Frame: The frame index this value applies on.
- AxisX: Set whether or not this value applies to the X axis.
- AxisY: Set whether or not this value applies to the Y axis.
- AxisZ: Set whether or not this value applies to the Z axis.
- Angle: Set the angle of the affected axes.
- Relative: Set whether or not this animation frame is relative to the base position.
TranslationChannel
This type of element represents a Vector 3D OF Channel.
<TranslationChannel>
<!-- See Value -->
</TranslationChannel>
Value
This type of element represents a value with TranslationChannel elements.
<Value Frame="0" X="0" Y="0" Z="0" Relative="true" />
- Frame: The frame index this value applies on.
- X: The X value on that Frame.
- Y: The Y value on that Frame.
- Z: The Z value on that Frame.
- Relative: Set whether or not this animation frame is relative to the base position.
Examples
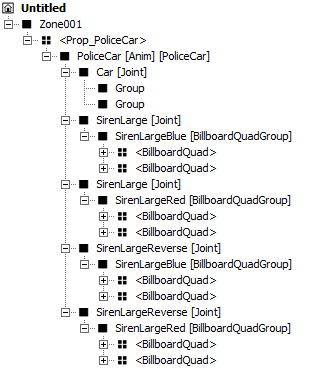
This is a full example animation for the lights on a police car:
<PoseTransformAnimation Name="PoliceCar" NumFrames="45" FrameRate="45">
<Group Name="Car">
<TranslationChannel>
<!-- This example is for demonstration purposes -->
<!-- Actually having the car go up and down would be a bit silly -->
<Value Frame="0" X="0" Y="0" Z="0" Relative="true" />
<Value Frame="28" X="0" Y="5" Z="0" Relative="true" />
<Value Frame="45" X="0" Y="0" Z="0" Relative="true" />
</TranslationChannel>
</Group>
<Group Name="SirenLarge">
<RotationChannel>
<RotationAxisValue Frame="0" AxisX="0" AxisY="1" AxisZ="0" Angle="0" Relative="true" />
<RotationAxisValue Frame="15" AxisX="0" AxisY="1" AxisZ="0" Angle="120" Relative="true" />
<RotationAxisValue Frame="30" AxisX="0" AxisY="1" AxisZ="0" Angle="240" Relative="true" />
<RotationAxisValue Frame="45" AxisX="0" AxisY="1" AxisZ="0" Angle="360" Relative="true" />
</RotationChannel>
</Group>
<Group Name="SirenLargeReverse">
<RotationChannel>
<RotationAxisValue Frame="0" AxisX="0" AxisY="1" AxisZ="0" Angle="0" Relative="true" />
<RotationAxisValue Frame="15" AxisX="0" AxisY="1" AxisZ="0" Angle="-120" Relative="true" />
<RotationAxisValue Frame="30" AxisX="0" AxisY="1" AxisZ="0" Angle="-240" Relative="true" />
<RotationAxisValue Frame="45" AxisX="0" AxisY="1" AxisZ="0" Angle="-360" Relative="true" />
</RotationChannel>
</Group>
</PoseTransformAnimation>
This is how this animation would be referenced with the Anim group tag:

Version History
1.0
Initial release.